Immer wieder greift man während der Sprechstunde auf Seiten im Internet zu, so findet bei mir persönlich häufig eine Recherche in der Arzneimitteldatenbank des Arznei-Telegramms oder bei MedCal, einer Sammlung medizinischer Scores und Rechner, statt. Weiter müssen auch immer wieder mal auf dem Server abgelegte Dateien aufgerufen werden. Statt sich nun durch Browserfavoriten oder die Netzwerk-Ordnerstruktur zu klicken ist es einfacher, sich dies Ziele als Links in einem kleinen Medistarmenü zu erstellen.
Da wir uns zur besseren Demonstration auf einer Entwicklungs- und Testoberfläche bewegen finden sich auf der Makrotafel noch keine Buttons – das entspricht natürlich nicht der Anwendungsrealität und soll nur die Übersichtlichkeit des Workshops verbessern.
Ziel:
- die Internetseiten des Arznei-Telegramms und der medizinische Onlinerechner MDCalc sollen immer per Mausklick aus Medistar direkt aufrufbar sein
- die Excel-Datei BTM-Buch.xls soll auch aus diesem Menü aufrufbar sein und automatisch mit Excel geöffnet werden
- der Zugriff soll bequem über ein Menü in der Makroleiste aufrufbar sein
Vorgaben:
- Name der Serverfreigabe: Medistar
- das Linkmenü soll die Überschrift Linkmenü tragen und über einen Button mit derselben Aufschrift aus der Makrotafel erreichbar sein
- die Links sollen gruppiert dargestellt werden: Internetlinks und Serverdateien
1. Anlegen des Menüs
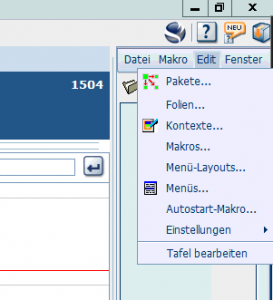
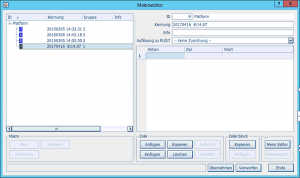
Zunächst erstellt man das eigentliche Menü. Dazu im Bereich des Makrorekorders (rechte Seitenleiste – über der Makrotafel) Klick auf Edit/Menüs…

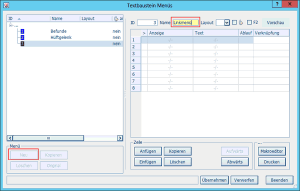
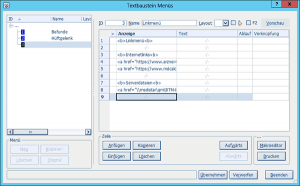
Mit einem Klick auf Neu wird eine neue, leere Menüposition erstellt (hier die laufende Nummer 3), im Feld Name gibt man den gewünschten Menünamen ein (im Beispiel „Linkmenü“).

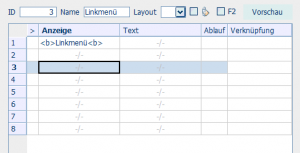
Nun geht es schon an die Essenz. In der obersten Zeile möchten wir den Titel stehen haben. Der soll aber „fett“ ausgezeichnet sein. Da die Menüs auf Basis von HTML laufen ist hier die HTML-übliche Syntax zu verwenden. Wir schreiben somit <b>Linkmenü<b> in die oberste Zeile der Spalte Anzeige, die restlichen Spalten können leer bleiben. Natürlich sind auch andere Auszeichnungen, wie z.B. <i> für kursive Schrift, etc. möglich. Das Aussehen kann durch einen Klick auf Vorschau rechts oben im Fenster jederzeit getestet werden.

1.1. Bereich Internetlinks
Jetzt lassen wir eine Leerzeile frei – das bewirkt später eine optische Trennungslinie. In die Zeile 3 Schreiben wir nun unsere erste Linkgruppe in der Spalte Anzeige – Internetlinks. Da wir hier auch wieder eine Abhebung der Gruppenüberschrift von den eigentlichen Links haben möchten zeichnen wir das Ganze wieder „fett“ aus: <b>Internetlinks<b>.
In der nächsten Zeile muss in der Spalte Anzeige wiederum der eigentliche Link eingefügt werden. Hierzu erläutere ich zunächst die Syntax von Links in HTML. Internetlinks sind stets nach folgendem Schema aufgebaut:
<a href=“[Internetadresse]„>[Angezeigter Linkname]</a>
Die roten, in Klammern gesetzten Passagen müssen letztlich durch die gewünschten eigenen Daten ersetzt werden. In unserem Beispiel eines Links zum Arzneimittel-Telegramm sieht das Ganze dann so aus:
<a href=“https://www.arznei-telegramm.de„>Arznei-Telegramm</a>
Für die Seite des medizinschen Onlinerechners gestaltet sich das analog so:
<a href=“https://www.mdcalc.com„>MDCalc</a>
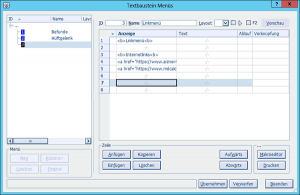
Leider sind die Spalten recht kurz angelegt, so dass meist nicht die gesamte Linkzeile angezeigt wird, sondern mit dem Cursor „durchgescrollt“ werden muss. Es empfiehlt sich deshalb für eine bessere Übersichtlichkeit, Links (oder auch andere Menübestandteile) in einem Texteditor zu erstellen und per Copy-Paste einzufügen. Nun ist also folgender Stand erreicht:

1.2. Bereich Dateien
Wieder lassen wir eine Leerzeile frei für die Trennungslinie. In die Zeile 7 kommt als zweite Linkgruppe in der Spalte Anzeige der Code <b>Serverdateien<b>.
In der nächsten Zeile muss dann wiederum in der Spalte Anzeige der eigentliche Link untergebracht werden. Das Ziel, die Datei BTM-Buch.xls behandeln wir schlicht als Link – nur eben mit einer Adresse auf unserem Server statt im Internet. Somit bleibt auch die Syntax wie unter 1.1. beschrieben nahezu identisch. Zu beachten ist der aufgrund der lokalen Pfadangabe anstatt eines Slash „/“ zu verwendende Backslash „\“.
<a href=“\\[Name der Serverfreigabe]\[Dateipfad]„>[Angezeigter Linkname]</a>
In unserem Beispiel liegt die Datei auf der Serverfreigabe Medistar in einem freigegeben Ordner namens QM:
<a href=“\\medistar\qm\BTM-Buch.xls„>BTM-Buch</a>
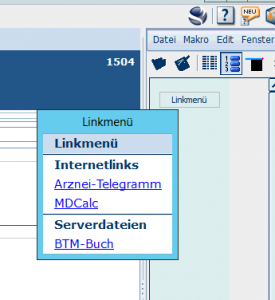
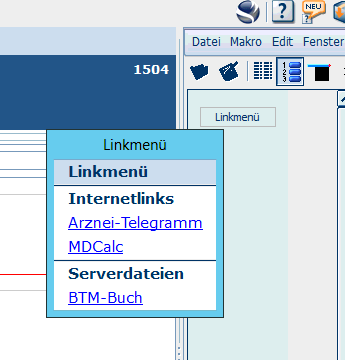
Das Menü ist nun fertiggestellt.

Bevor gespeichert wird sieht man sich nochmals kurz die Vorschau an, danach dann Abschluss mit Klick auf „Übernehmen“ – erledigt.
2. Knopf zum Aufrufen des Menüs auf der Makrotafel anlegen
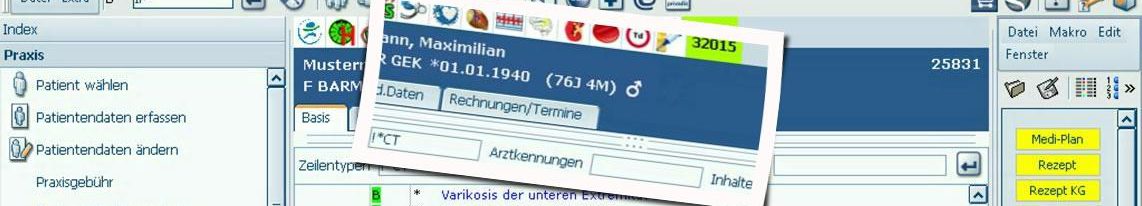
Die Makrotafel muss zur Bearbeitung vorbereitet werden. Dazu Rechtsklick auf einen beliebigen Bereich der Tafel und Auswahl von Tafel bearbeiten im kontextsensitiven Menü. Die Makrotafel wird nun rot umrandet dargestellt – wir sind im Editor-Modus.

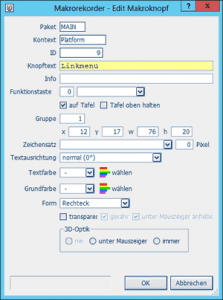
In einem beliebigen Knopfbereich (gestrichelt dargestellt) wieder Rechtsklick und Auswahl von Knopf erzeugen… Im Dialogfenster gibt man den gewünschten Knopftext „Linkmenü“ ein und bestätigt mit Klick auf Ok.


3. Makroknopf mit Befehl zum Aufruf des Menüs belegen
Der Knopf erscheint nun zwar in der Makrotafel ist aber noch funktionslos. Hier muss nun noch ein passender Befehl zum Aufrufen des Menüs integriert werden.
Dazu gerade erstellten Knopf mit rechter Maustaste anklicken und aus dem kontextsensitiven Menü Makro ändern aufrufen. Wir finden uns jetzt automatisch im Makroeditor mit einer leeren Makrovorlage wieder. Mit einem Klick auf Anfügen links unten erstellen wir uns eine leere Befehlszeile im Editor.

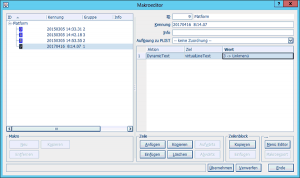
Folgende Daten müssen nun noch in die Befehlszeile eingegeben werden:
- Spalte Aktion: per Doppelklick ins Feld erscheint ein Drop-Down-Menü – dort Auswahl des Befehls DyamicText
- Spalte Ziel: per Doppelklick das Feld aktivieren, das Ziel virtualLineText eingeben (oder per Klick auf den am rechten Feldrand auftauchenden Button im Scrollmenü aufsuchen) – Achtung: Groß-/Kleinschreibung ist für die Funktion essenziell.
- Spalte Wert: per Doppelklick das Feld aktivieren, dann auf den am rechten Feldrand auftauchenden Button klicken – es erscheint nun eine Auswahl der bereits erstellten Menüs und „Linkmenü“ kann daraus ausgewählt werden

Zur Fertigstellung abschließend noch mit Übernehmen bestätigen, auf der Makrotafel mit Rechtsklick Tafel bearbeiten wieder deaktivieren und, vor allem: Makrodatei speichern! Und so sieht das dann in Aktion aus:

Modifkationen:
Je nach Wünschen kann hier natürlich jeder andere Link zu Websiten oder auch anderen Dateien realisiert werden. Möglich ist da viel!


Hallo Herr Kollege,
zunächst mal: hervorragende Seite!
Eine kleine Anmerkung: Die in Ihrer Anleitung verwendeten Anführungszeichen “…„ sollten Sie durch die gängigeren „…“ ersetzen. Ansonsten geht es anderen wie mir: Bequem wie ich bin, habe ich die Links auf die Schnelle per copy and paste eingefügt und mich anschliessend gewundert, warum das Linkmenü den Browser nicht gestartet hat… 😉
Beste Grüsse!
Die Darstellungsproblematik mit den „-Zeichen bekomme ich so leider nicht geregelt – das scheint ein kleines Problem des verwendeten WordPress-Skins zu sein. Auch mit Schriftartwechseln, etc. ist hier keine Veränderung ersichtlich. Damit wird man wohl erstmal leben müssen.